Assignment 2 Report




Assignment 2 Report
Introduction / Overview
An interactive, portable AR sightseeing application for learning more about a tourist destinations history.
Description of the application
Interface Problem: Tourists want to learn more about the sites they are visiting, but do not want to travel to nearby tourist information centres.
Any solution to this interface problem would need to be portable and easy to use.
This application allows the user to scan an aerial photograph of a tourist destination using a phone or tablets camera, that aerial photo is tracked with Vuforia video tracking, and used to orient 3D models of buildings and objects that can be found in that destination currently, and from its history. The application also plays animations of significant events in the site's history, displaying text to narrate the historical event. These scenes are played when the user presses a button on their device's screens, with each press triggering the next scene to play.
This application allows tourists to learn more about sites they are visiting, or planning on visiting, and allows them to view information about a site and its history from anywhere, as the user will simply need to scan an image from a sightseeing or travel guidebook with the application on a phone.
The portability that AR provides benefits this application greatly, as users of the application will likely be travelling to several different tourist locations, as they are tourists travelling around viewing sites. The intuitiveness of AR is also beneficial for a tourism app, as a tourist at a destination simply needs to aim their camera at an image and press a button on their screen to start viewing the information. The technology required for AR is something every tourist probably already has access to when travelling (a mobile phone or tablet device) and so is a far more suitable solution to the interface problem than an interface technology such as VR, which would also not work well outdoors.
Interaction Design

right click > open image in new tab for bigger image
The button in the application is required to allow the user to play the next animated scene of the tourist destination. This allows the user to view the content at their own pace.
A world space canvas was used to create buttons in the application that could be clicked by the user tapping on the button on their displays. This approach was chosen over virtual buttons because it allowed for a higher level of precision and reduced the chances of the user accidentally clicking the virtual button by occluding the cameras view of it.
Different animations play with each scene, such as a boat crashing and sinking, the lighthouse being built, the lighthouse being recoloured, and a human falling from the window. The tulip fields in the application can also be touched on the user's screen to change their colours.
Technical Development
The software application is to be used on an android device, such as an android phone or tablet with a rear facing camera, as the application uses Vuforia video tracking to track the unique features of an image target used to orientate the 3D models relative to the cameras position.
The user can engage with the available interactions by tapping the button that appears on their devices screen to play scenes, and tap tulip fields on their screens to change the fields colour.
3D Models
Lighthouse Model

The lighthouse model is a model of the Table Cape Lighthouse. It is a tall cylindrical building with some handrails and windows at the top, and a door and some windows on the main cylinder body. It was used to show where the lighthouse would be on the aerial image target and is rotated to point interesting scenes towards the viewers direction. It was created by me.
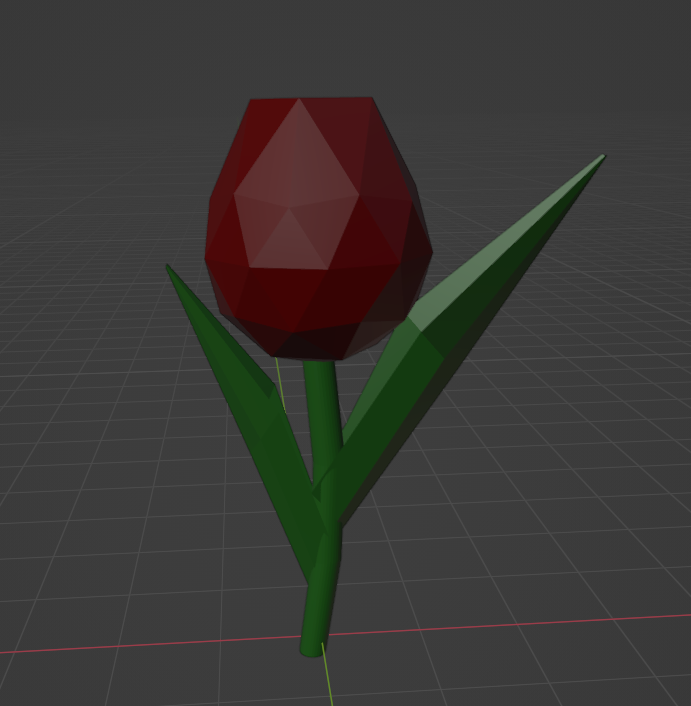
Tulip Model

The tulip model is a low poly model of a tulip with a tulip flower on top, a stem and 2 leaves coming out the sides. It was used to represent the fields of tulips that surround the Table Cape Lighthouse, in the tulip farm. Multiple tulips are grouped together into fields, and the user can touch a tulip field to change its colour. They are mainly just used for decoration with a small interaction, but they are also a part of the Table Cape tourist destination IRL. It was created by me.
Boat Model

The fishing boat model is a model of a fishing boat. It has a blue and white hull, 2 poles sticking up, some fishing rods and some other boat stuff. It was used to represent the boats that crashed and sank near where the lighthouse was built. It is animated with a movement and a scale as the boat sinks and is used to show the reason that the Table Cape Lighthouse was built. It was created by HuNtEr_3DdD. Referenced below.
Human Model

The human model is a model of a human wearing a camo top and jeans. It was used to represent professor lighthouse, the creator of the lighthouse. The model is used in a scene where the professor falls from the lighthouse window. It was created by Veilsidestudio. Referenced below.
References:
Image target:

Aerial photograph of Table Cape
https://nre.tas.gov.au/land-tasmania/aerial-photography
Thug:
Use - Professor Lighthouse model
Creator - Veilsidestudio
Link - https://www.turbosquid.com/3d-models/thug-model-1292246
Fishing Boat:
Use - sinking boat model
Creator - HuNtEr_3DdD
Link - https://www.turbosquid.com/3d-models/boat-pbr-model-1522670
Lighthouse:
Use - Lighthouse model
Creator - Me
Tulips:
Use - Tulip fields
Creator - Me
Leave a comment
Log in with itch.io to leave a comment.